Basics of Sharepoint Framework Webparts
This post is intended to share my knowledge on
basics of sharepoint framework webparts.
Below are the tasks we address:
1. Why sharepoint framework (SPFx).
2. How to setup a machine for it
3. How to develop your first SPFx webpart
4. How to deploy it to your SPO.
5. How to Consume it on client SPO site.
6. How to upgrade your SPFx app/webpart.
Why SPFx?
Let’s not reinvent the wheel. Office Dev center already provided great into and
explanation on why SPFx. Read it here.
In my experience here are the facts which drives me for SPFx:
1. Best dev approach for SPO client side webpart.
2. Open source tool support, like NodeJS, Gulp, Yeoman and many javascript
frameworks.
3. Responsive UI support for client side webparts. Thus support mobile and
tablet modes.
4. Intuitive upgrade process.
How to setup dev environment?
Again read this material from Office Dev article here.
To summarize, below are the commands need to be executed to setup your dev
environment.
1. Install NodeJS on the machine. To check if it installed properly, open any command
window or powershell and type npm and enter. It’s should give various options
instead of error.
2. Install Yeoman and Gulp.
npm install -g yo gulp
3. Install yeoman sharepoint generator.
npm install -g @microsoft/generator-sharepoint
4. Install dev IDE like webstorm or visual studio code. Personally i love
sharepoint studio.
5. Install some tools like fiddler or postman extension for chrome for testing
purposes.
How to develop your first SPFx client side webpart.
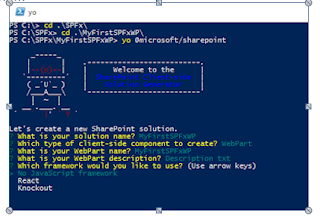
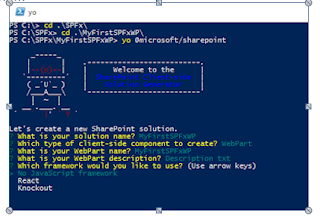
Here starts the crux. Open powershell command window and run below command to
create a solution for your SPFx client side webpart. I usually maintain all my
solutions and code in proper folder structure to the below commands.
cd c:\
md SPFx
cd SPFx
md MyFirstSPFxWP
cd MyFirstSPFxWP
yo @microsoft/sharepoint
The last command prompt couple of things like solution name, project type,
webpart name, description, and any inbuilt javascript framework you
choose. I choose "No Javascript framework" as i don't want to keep
things simple right now.

This will download all the required files. May take a minute or two and
end something like this.
Immediately you can check the webpart working by running below commands. These command
will open a workbench.html, where you can test your webpart right away.
gulp trust-dev-cert
gulp serve
If you install visual studio code tool, you can open the solution in visual
studio code by running below command.
c:\SPFx\MyFirstSPFxWP> code.
Please note that the respective solution opens based on path where you run this
command from.
Now you need to look at few files and their importance. Check the below image.
How to Deploy and Consume SPFx webpart in your SPO tenant.
Step 1: First thing you need to update
"write-manifests.json" file i mentioned above. You need to mention
the path of SPO site where you want to use this webpart. Something like below
url.
https://SPOtenant.sharepoint.com/sites/source/site assets/deploy/myFirstSPFxWP/
Step 2:You need run below commands from the path where solution
exists, in my case "c:\spfx\myfirstspfxwp>"
gulp clean
gulp bundle --ship
gulp package-solution --ship
sometimes these command will give error, so close all browser and VS Code
IDE.
Clean command: will clean earlier deliverables from prior build
Bundle command: will create a temp folder in which
manifest files will be created.
Package-solution command: this will create a SharePoint folder
in which package will be created.
Step 3: Now open the SPO site URL which you mentioned in
write-manifest.json file, and upload files from
"c:\SPFx\MyFirstSPFxWP\temp\deploy\". Upload those 3 files to the
Site assets URL mentioned above.

Step 4: Open your SharePoint online admin page. Click
on "apps" on left nav links. Now click on "app
catalog". If you are doing this for first time, you may need to
create a site collection and add that url to "app
catalog". This new site collection will act as app catalog site
for your tenant henceforth.
Step 5: Now again open SPO admin page, click on "apps" and
then "app catalog". Click on "Apps for SharePoint" link
in left navigation pane.
Now upload the solution package from "c:\SPFx\MyFirstSPFxWP\sharepoint\solution",
the file with ".sppkg" extension to solutions list
in apps catalog.
A prompt asks you whether you can trust this solution for your tenant. So as a
SP Admin, you need to click "Deploy" button to make
it appear across all SPO sites.
Step 6: Open your SPO site , go to "Site
Contents", now click on "New +" button on top
navigation and select "Add App". Now select the new
app from app catalog.
Now you can see a grayed out version of app in site contents. Wait until it
turns solid blue color. Thus you know it is installed completely.
Step 7: In order to verify the functionality, you need
to create a modern page in the site. To make modern page available in your
site, you need to go to "Site Features" and
activate "Site Pages" feature.
Now "Site Pages" library will be available and you go and create a
site page. This is how it looks.
Once the app installed completely, now you can see in add app menu when you
click that "+" symbol.
you webpart is deployed and used in your SPO site.
How to Upgrade your Sharepoint Framework app
We need to look at process of upgrading the app. Just for sake of visual change
i updated the second line in web part to "This
is the version 2 of the webpart"
Now open the solution in visual studio code and open "package-solution.json" file
and update the version number.
Now perform Step 1 to Step 5 mentioned in above "How to deploy"
section. Please delete previous manifest files from Step 3 and re-upload them.
By now you add the solution to app catalog in SPO Admin and click "Deploy" button.
If you check the details of the app in catalog, you can see that version number
is updated.
Now open your SPO site where you added
this app earlier, and open site contents page.
In there click on the context menu of the app and click on "Details".
You can see that the details window shows you that there is a new version of
app is available and a all you need to do is to click "Get
It" button and wait.
Go to "Site Contents" page and wait until the app icon turns solid
blue from gray.
Now go to that modern page and refresh it. Boom . . . . there goes your new
version of webpart / app.















Comments
Post a Comment